Que podemos hacer con el elemento sección:
El elemento sección es una herramienta fundamental para estructurar y organizar el contenido dentro de una carta digital. Gracias a este componente, es posible separar el contenido en diversas secciones, lo que facilita la lectura, la navegación y la comprensión de la información. Con él, se puede crear una experiencia de usuario ordenada y agradable, donde cada bloque de contenido se distingue claramente del siguiente. Esto resulta especialmente útil cuando se desea segmentar información en categorías o agrupar datos relacionados.
- Permite separar en diversas secciones el contenido de la carta digital
Utilizar el elemento sección no solo mejora la estética de la carta digital, sino que también ayuda a que el usuario sepa exactamente en qué parte del contenido se encuentra. Una buena estructura visual es crucial, ya que un contenido bien organizado facilita la toma de decisiones, mejora la usabilidad y refuerza la identidad visual del proyecto.
¿Cómo usar el elemento sección en una carta digital de un restaurante?
En una carta digital de un restaurante, el elemento sección se utiliza para dividir el menú en distintas áreas. Por ejemplo, se pueden definir secciones como:
- Comida
- Bebidas
- Postres
Esta división permite que los comensales encuentren rápidamente lo que buscan, ya sea para elegir un plato principal, refrescarse con una bebida o terminar con un delicioso postre. Además, cada sección puede tener un diseño particular que refleje la identidad de esa parte del menú, haciendo que la experiencia gastronómica sea más intuitiva y agradable.
Qué debemos tener en cuenta sobre este elemento
Para que el elemento sección cumpla su función de manera óptima, es importante considerar dos aspectos esenciales:
- Al menos debe existir un elemento de tipo sección en cada parte de la carta digital.
- Cualquier elemento de la carta digital debe estar organizado bajo una sección concreta para mantener la coherencia y facilitar la navegación.
Qué opciones principales permite este elemento:
La configuración principal del elemento sección es bastante sencilla y se centra en la identificación de cada bloque de contenido. Entre las opciones básicas se encuentra la posibilidad de:
- Indicar el nombre de la sección, lo que facilita la identificación y el acceso rápido al contenido que se encuentra agrupado en ese bloque.
Qué opciones avanzadas nos permite:
Además de la opción principal de nombrar la sección, el elemento sección ofrece opciones avanzadas que permiten una mayor personalización:
- Seleccionar una imagen por defecto para la sección, la cual se visualizará en el listado de secciones. Esto añade un componente visual que puede hacer que la navegación sea más intuitiva y atractiva.
- Seleccionar el modo de visualización. Actualmente, existen dos maneras de visualizar las cartas: scroll y página. La opción de scroll permite que el usuario se desplace de forma continua por el contenido, mientras que el modo página segmenta la carta en páginas individuales, ofreciendo una navegación más estructurada.
Qué aspectos tiene el elemento dentro del configurador:
El configurador del elemento sección está diseñado para ofrecer una experiencia de personalización intuitiva y flexible. A través de su interfaz, el usuario puede modificar distintos parámetros para ajustar el diseño y la funcionalidad de cada sección de la carta digital, garantizando así que el resultado final sea coherente con la identidad visual del proyecto.
Opciones estándares:
Dentro del configurador, las opciones estándar incluyen herramientas básicas para la creación y modificación del elemento sección, tales como:
- Definir el nombre de la sección y su posición dentro de la carta digital.
- Ajustar la tipografía, el tamaño y el color del título de la sección para que se integre con el resto del diseño.
- Configurar márgenes y espaciados para asegurar una correcta distribución del contenido.

Opciones avanzadas
Para quienes deseen un control más detallado sobre el diseño, el configurador ofrece opciones avanzadas que permiten personalizar aspectos como:
- Aplicar estilos CSS personalizados que modifiquen el aspecto del bloque de la sección.
- Configurar fondos, bordes y efectos visuales que hagan que la sección destaque de manera única.
- Definir comportamientos de visualización específicos, como transiciones o animaciones al pasar de una sección a otra.

Configuraciones del elemento sección
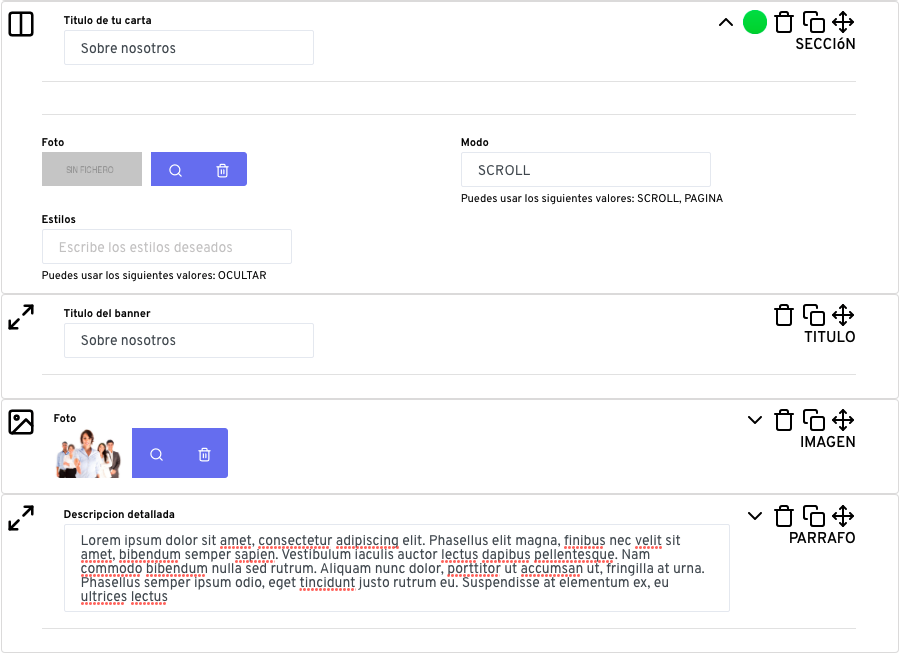
Ejemplo del modo de visualización scroll
Por defecto, el modo de visualización del elemento sección es scroll, lo que significa que el contenido se muestra de forma continua, permitiendo al usuario desplazarse verticalmente sin interrupciones. Este modo es ideal para cartas digitales con mucho contenido, ya que facilita una navegación fluida y sin saltos abruptos.
Partimos de la siguiente situación:

El aspecto sería:

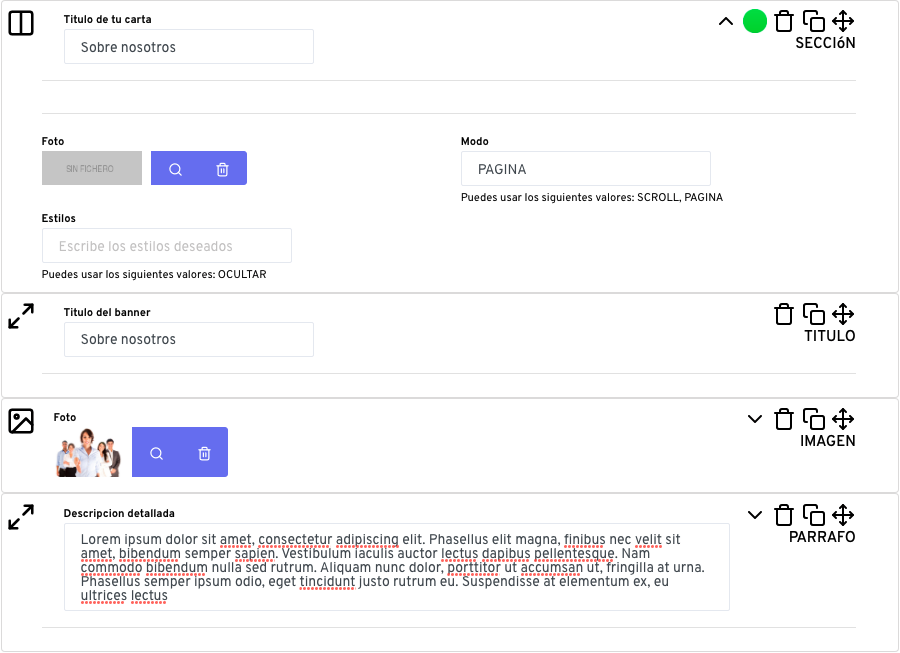
Ejemplo del modo de visualización página
En este ejemplo, partimos del ejemplo anterior pero cambiamos el modo de visualización a tipo página. Este modo divide la carta digital en páginas separadas, ofreciendo una navegación más estructurada y segmentada. Cada sección se muestra en una página diferente, lo que permite un enfoque más concentrado en el contenido de cada bloque y facilita la navegación para usuarios que prefieren ver la información en partes claramente diferenciadas.

El aspecto sería:

En conclusión, el elemento sección es vital para estructurar y organizar el contenido dentro de una carta digital. Permite separar claramente cada área, facilitando la navegación y haciendo que la experiencia del usuario sea más intuitiva y agradable. Al utilizar este elemento, se pueden definir secciones específicas como “Comida”, “Bebidas” o “Postres” en una carta de restaurante, garantizando que cada grupo de elementos esté bien delimitado y sea fácilmente accesible.
Además, el configurador del elemento sección ofrece tanto opciones estándar como avanzadas, lo que permite a los usuarios personalizar la apariencia y el comportamiento del contenido. La posibilidad de elegir entre modos de visualización, como scroll o página, junto con la opción de agregar imágenes representativas a cada sección, enriquece el diseño y aporta dinamismo al conjunto. Esto no solo mejora la estética, sino que también refuerza la comunicación y facilita la comprensión de la información presentada.
La correcta utilización del elemento sección asegura que todos los componentes de la carta digital estén organizados de manera lógica y coherente, lo que se traduce en una experiencia de usuario optimizada y profesional. Al segmentar la información, se logra una interfaz más limpia y ordenada, donde cada sección cumple una función específica y se integra perfectamente con el resto del contenido.
En definitiva, el elemento sección es una herramienta indispensable para la creación de cartas digitales, permitiendo a los diseñadores estructurar y presentar el contenido de manera efectiva. Su flexibilidad y las opciones de personalización que ofrece hacen posible adaptar la carta digital a cualquier tipo de negocio o proyecto, desde restaurantes hasta servicios o catálogos de productos. La integración de este elemento contribuye significativamente a una experiencia de navegación intuitiva y a la transmisión clara de la información, elementos clave para el éxito en entornos digitales.
